
Clipping Path vs Masking in Photoshop

Read | Loved by: 13323

Clipping Path vs Masking. Even though they both seem to be identical twins of Adobe Photoshop, they are biologically different. I mean they might seem to give almost the same result but there are differences in both two methods of image editing. Simply, if I have to explain, I would choose a Clipping Path to do basic outracing. Like if I have to remove the background then I will choose the Clipping Path. But if I have to do the same but with a furry object then I will choose the Image Masking techniques to outrace the lines. But that’s not the only difference, let’s learn more about Clipping Path vs Masking.
What is ‘Clipping Path’?
According to you, what is a clipping path? Clipping Path is an editing technique in Adobe Photoshop that allows one to outrace an object and isolate it from the rest of the image. Sounds like a background removal technique, doesn’t it? It is because we use a clipping path in Photoshop to remove the background as well. Clipping Path is also the basis of any photo for Photoshop. Especially in e-commerce kinda photos you will need a clipping path to begin with. That’s why it’s also known as the basis of any photo editing process.
What is Image Masking?
Image masking is also an image editing technique of Adobe Photoshop to again isolate an object from the rest of the image. It is almost similar to the Clipping Path technique. But it depends on the type of images, where to use the Clipping Path, and where to use an Image Masking in an Image. Image Masking is mostly used in images like a transparent bottle, fur or hairy objects, nets, etc.
Clipping Path vs Masking
In the beginning, I have said that Clipping Path and Image masking look like brothers but in reality, they are like brothers from different mothers. They have a lot in common, but they have a lot of differences in them as well. Let’s jot it down.
1. Types of Clipping Path & Masking
It might sound like what is the big deal in isolating an object from a photo and creating a new perspective of the image. But there are plenty of things or methods to do in a Clipping Path and Image Masking. Let’s start with types of Clipping Path
Simple or Basic Clipping Path
In Basic Clipping Path the process of outracing an image is through a pen tool. It doesn't have any critical turn or complex part to curve. Under simple or basic clipping paths, you will find T-shirts, watches, shoes, jewelry, ornaments, etc. Mostly e-commerce products.

Medium or Multiple Clipping Path
When an image has multiple holes or many curves in its object then it will be considered as medium or multiple clipping paths. Images like shoe laces, motor parts, groups of watches or bracelets, etc.

Complex Clipping Path
Imagine removing the background of a bicycle. So much to do. And precisely to do. In other words, unpredictable shapes and curves of an image will come under complex and super complex images. There would be multiple shapes of an object in one image.

We talked about Types of Clipping Paths. Now let’s talk about the Image Masking of Adobe Photoshop.
Alpha Channel Masking
Alpha Channel Masking is a feature of Adobe Photoshop. Alpha Masking is used for semi-translucent photos. To use it you can create new layers to turn the Alpha Channel Masking.

Photoshop Transparency Masking
If you have a photo of transparent objects and need to change the background then you will need the help of Transparency Masking. The name is self-explanatory. But if you need to replace the background of a transparent jar, window, bottle, glass, and so on. To mask them you will need to do Transparent Masking.

Translucent Image Masking
This image masking method helps to segregate transparent objects from an image. This method is used to remove any pixel from the background to provide a clean look.

Then what is a clipping mask? Masking a group of layers in one layer is known as a clipping Mask.
2. Location of Clipping Path and Image Masking
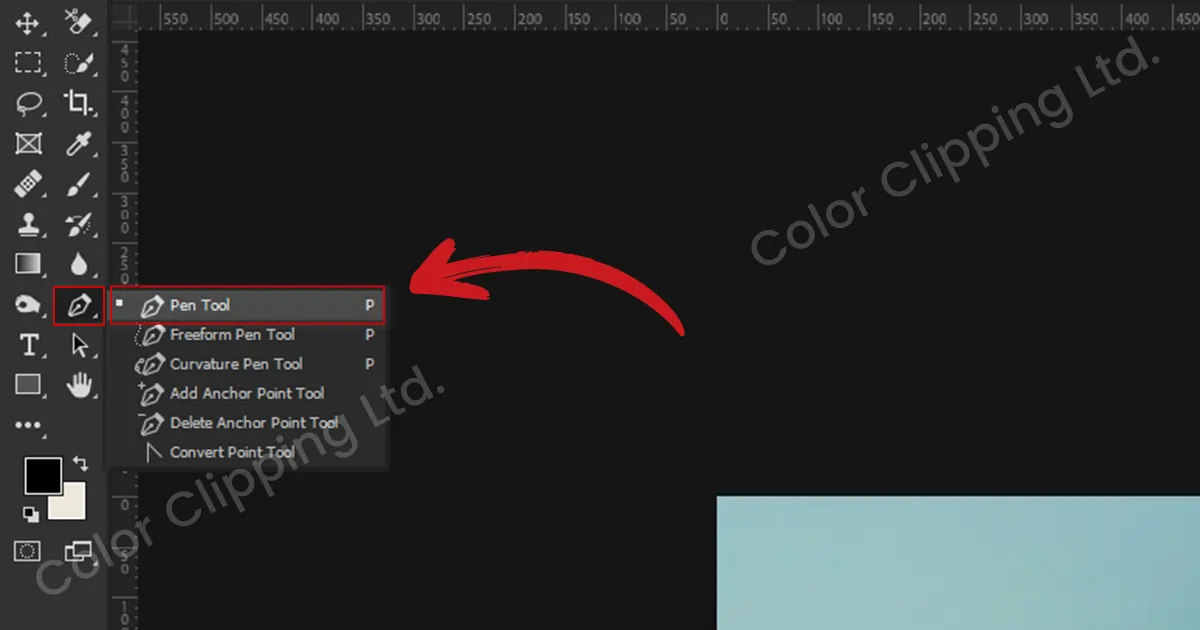
Well, this point will vary depending on the time of my writing and you’re reading. I’m using Adobe Photoshop 2022. Location of Clipping Path Tool. Clipping Path is done with a Pen Tool.

There are different types of masking techniques and different software as well to proceed with the Image Masking method. Masking is not located in any toolbar. It is located in the layer panel.

Concluding Thoughts
If you wonder what method is better or less useful then, I have to say it depends on the image and objects in the image. If you are looking for something simple and easy to do then mostly you can work with the Clipping Path method. But if you have complexity like a transparent bottle or a golden retriever kind of furry dog as the object of your image then you should go for Image Masking.
There is a question that might be a concern for upcoming photo editors. Is AI going to take over the photo editors' careers? The answer is probably yes. If you are making yourself outdated then there is no doubt that you will fall out of the race of career development. Yes, it is true that AI is getting intelligent day by day. You can remove the background with the help of AI, yet you can not rely on the AI totally since AI doesn’t provide an accurate image every time. The final output has to come from a professional Image editor.
In short, if you want a better output to happen then you have to work on your skills to develop and explore the opportunities that will arrive at our doorstep.
FAQ
Powered by Froala Editor

Anika Wahab
Hello, it's Anika, Content Executive from Color Clipping Ltd with a devotion to contributing my skills and knowledge more simply. Keep learning and growing with us.
Categories
Tag Cloud
Latest Stories



